先日こちらの記事を書いたときに当サイトもレスポンシブWebデザイン対応とさせていただきました。
その後、レスポンシブWebデザイン化した事をより一層生かすためにトップページだけサイドバーを消して横幅いっぱいの表示としました。
これにあたってはJIMDO関係では超有名な「Jimdo研究所」さんの
こちらの記事を参考にさせていただきました。
まずまず満足していたのですがスマホでの表示を確認しましたところ、ある問題に気が付きました。

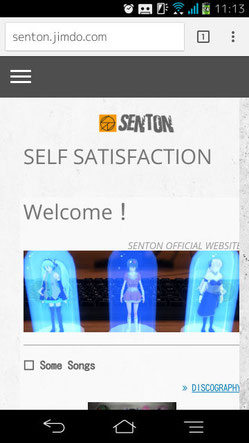
スマホのスクリーンショットをご覧いただくとお分かりになるかと思いますが、なんか表示がおかしい…。
左側の余白が空きすぎていて、ページのコンテンツ全体が右方向へセンターずれし、右端が切れてしまっています。
右端が切れているのに左右にスクロールもできません。
ちなみに、こうなってしまうのはサイドバーを消すコードを書いたトップページだけで、他のページはいたって正常に表示されております。
これをやった直後(5月下旬)はこんな風じゃなかった気がするのですが、いつの間にかJIMDOさんの仕様が変わった?
これはいただけないという事で、自分で試行錯誤しながら「Jimdo研究所」さんで紹介されていたコードに少し追加をし、表示を改善してみました。

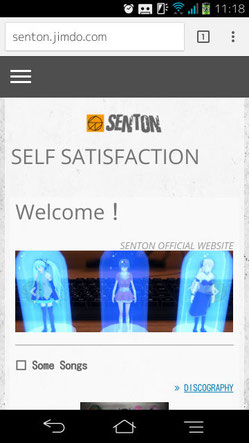
先ほどのスクリーンショットと見比べていただくと、改善したのがお分かりいただけるかと思います。
ページ全体が正しくセンタリングされ、切れていた右端も表示されるようになりました。
同じ問題でお困りの方のために、どんなコードを追加したのか、ご紹介しておきたいと思います。
<style>
.cc-page-index aside{display:none; }
.cc-page-index .cc-content-parent{width:98%; padding-left: 1%; padding-right: 1%; position:relative; left:0;}
.cc-page-index #main{width : auto;}
</style>
「Jimdo研究所」さんからの引用となりますが赤字が「Jimdo研究所」さんのコードに私が追加した部分となります。
左右の余白を設定して、ページの表示位置も設定しただけですね。
これで、2枚目のスクリーンショットのような表示になります。PCで表示してみても問題ないと思います。
3行めの .cc-page-index #main{width : auto;} は有っても無くても変わらないのでいらないと思います。
そもそも少々無理をした手法ですのでサイドバーを消していない他のページと全く同じとはいきませんが、かなり許容できる表示にはなると思います。
当サイトはHelsinkiというレイアウトを使用していますので、他のレイアウトでどうなるかは試しておりません。ご了承ください。

コメントをお書きください